LCD Interfacing Tutorial: CGRAM Creating custom character
CGRAM and Character Building
As already explained, all character based LCD of type HD44780 has CGRAM area to create user defined patterns. For making custom patterns we need to write values to the CGRAM area defining which pixel to glow. These values are to be written in the CGRAM adress starting from 0x40. If you are wondering why it starts from 0x40? Then the answer is given below.
Bit 7 is 0 and Bit 6 is 1, due to which the CGRAM adress command starts from 0x40, where the address of CGRAM (Acg) starts from 0x00. CGRAM has a total of 64 Bytes. When you are using LCD as 5x8 dots in function set then you can define a total of 8 user defined patterns (1 Byte for each row and 8 rows for each pattern), where as when LCD is working in 5x10 dots, you can define 4 user defined patterns.
Lets take an of bulding a custom pattern. All we have to do is make a pixel-map of 7x5 and get the hex or decimal value or hex value for each row, bit value is 1 if pixel is glowing and bit value is 0 if pixel is off. The final 7 values are loaded to the CGRAM one by one. As i said there are 8 rows for each pattern, so last row is usually left blank (0x00) for the cursor. If you are not using cursor then you can make use of that 8th row also. so you get a bigger pattern.
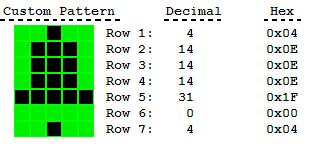
To explain the above explaination in a better way. I am going to take an example. Lets make a "Bell" pattern as shown below.

Now we get the values for each row as shown.
Bit: 4 3 2 1 0 - Hex Row1: 0 0 1 0 0 - 0x04 Row2: 0 1 1 1 0 - 0x0E Row3: 0 1 1 1 0 - 0x0E Row4: 0 1 1 1 0 - 0x0E Row5: 1 1 1 1 1 - 0x1F Row6: 0 0 0 0 0 - 0x00 Row7: 0 0 1 0 0 - 0x04 Row8: 0 0 0 0 0 - 0x00
We are not using row 8 as in our pattern it is not required. if you are using cursor then it is recommended not to use the 8th row. Now as we have got the values. We just need to put these values in the CGRAM. You can decided which place you want to store in. Following is the memory map for custom patterns in CGRAM.
| Memory Map | |
|---|---|
| Pattern No. | CGRAM Address (Acg) |
| 1 | 0x00 - 0x07 |
| 2 | 0x08 - 0x0F |
| 3 | 0x10 - 0x17 |
| 4 | 0x18 - 0x1F |
| 5 | 0x20 - 0x27 |
| 6 | 0x28 - 0x2F |
| 7 | 0x30 - 0x37 |
| 8 | 0x38 - 0x3F |
We can point the cursor to CGRAM address by sending command, which is 0x40 + CGRAM address (For more information please see Table 4 in commands section). Lets say we want to write the Bell pattern at second pattern location. So we send the command as 0x48 (0x40 + 0x08), and then we send the pattern data. Below is a small programming example to do this.
;LCD Ports are same as discussed in previous sections
LCD_build:
mov A,#48H ;Load the location where we want to store
acall LCD_command ;Send the command
mov A,#04H ;Load row 1 data
acall LCD_senddata ;Send the data
mov A,#0EH ;Load row 2 data
acall LCD_senddata ;Send the data
mov A,#0EH ;Load row 3 data
acall LCD_senddata ;Send the data
mov A,#0EH ;Load row 4 data
acall LCD_senddata ;Send the data
mov A,#1FH ;Load row 5 data
acall LCD_senddata ;Send the data
mov A,#00H ;Load row 6 data
acall LCD_senddata ;Send the data
mov A,#04H ;Load row 7 data
acall LCD_senddata ;Send the data
mov A,#00H ;Load row 8 data
acall LCD_senddata ;Send the data
ret ;Return from routineThe above routine will create bell character at pattern location 2. To display the above generated pattern on LCD, simply load the pattern location (0,1,2,...7) and call the LCD_senddata subroutine. Now we can also write the above routine in C as...
//LCD Ports are same as discussed in previous sections
void LCD_build(){
LCD_command(0x48); //Load the location where we want to store
LCD_senddata(0x04); //Load row 1 data
LCD_senddata(0x0E); //Load row 2 data
LCD_senddata(0x0E); //Load row 3 data
LCD_senddata(0x0E); //Load row 4 data
LCD_senddata(0x1F); //Load row 5 data
LCD_senddata(0x00); //Load row 6 data
LCD_senddata(0x04); //Load row 7 data
LCD_senddata(0x00); //Load row 8 data
}I think now most of you find programing in C more simple than assembly. We can also summarize the above in a simple small routine so that you can simply call the build routine providing a pointer to array containing the build data. Below example shows how to do it.
//Input:
// location: location where you want to store
// 0,1,2,....7
// ptr: Pointer to pattern data
//
//Usage:
// pattern[8]={0x04,0x0E,0x0E,0x0E,0x1F,0x00,0x04,0x00};
// LCD_build(1,pattern);
//
//LCD Ports are same as discussed in previous sections
void LCD_build(unsigned char location, unsigned char *ptr){
unsigned char i;
if(location<8){
LCD_command(0x40+(location*8));
for(i=0;i<8;i++)
LCD_senddata(ptr[ i ]);
}
}